
WordPressサイトの表示速度を改善するために、画像の最適化は欠かせません。「EWWW Image Optimizer」は、画像を自動で圧縮し、軽量化する便利なプラグインです。この記事では、その使い方をステップごとに詳しく解説します!
EWWW Image Optimizerとは?
「EWWW Image Optimizer」は、WordPressにアップロードした画像を自動で圧縮・最適化するプラグインです。これにより、画像サイズが小さくなり、ページの読み込み速度が向上します。以下のようなメリットがあります。
- サイトの表示速度が向上:画像データが軽量化されることで、サイト全体が高速化。
- SEO効果:表示速度が速くなることで、Googleなどの検索エンジン評価が向上。
- 手間がかからない:アップロードと同時に自動で最適化。

インストールの手順
以下の手順に従えば、初心者でも簡単に「EWWW Image Optimizer」を使い始めることができます!
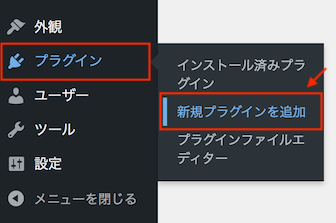
ダッシュボードの左側メニューから「プラグイン」 「新規プラグインを追加」をクリックします。画面右上の検索バーに「EWWW Image Optimizer」と入力します。

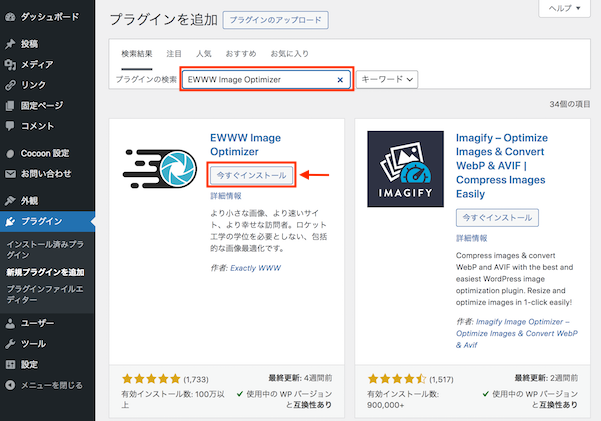
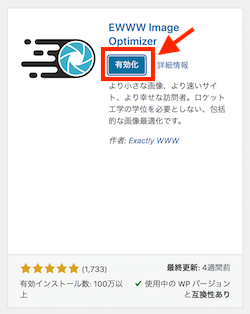
検索結果に表示される「EWWW Image Optimizer」を探し「今すぐインストール」をクリックします。

インストールが完了したら「有効化」ボタンをクリックしてプラグインを有効化します。

これでプラグインのインストールは完了です。
EWWW Image Optimizerの設定方法
インストール後、初期設定画面が表示されるので以下の手順で設定します。
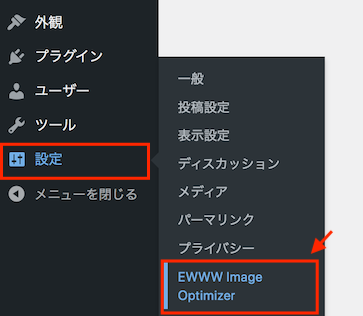
ダッシュボードの左側メニューに「設定」「EWWW Image Optimizer」が追加されていますので、クリックします。

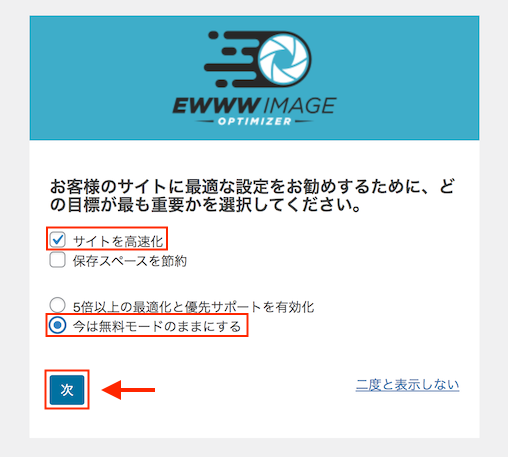
以下の設定項目をチェックを入れ「次」をクリックします。
- サイトを高速化
(保存スペースを節約を選択してしまうと、WebPの設定を手動でしなければなるのでチェックを入れないようにしましょう ) - 今は無料モードのままにする

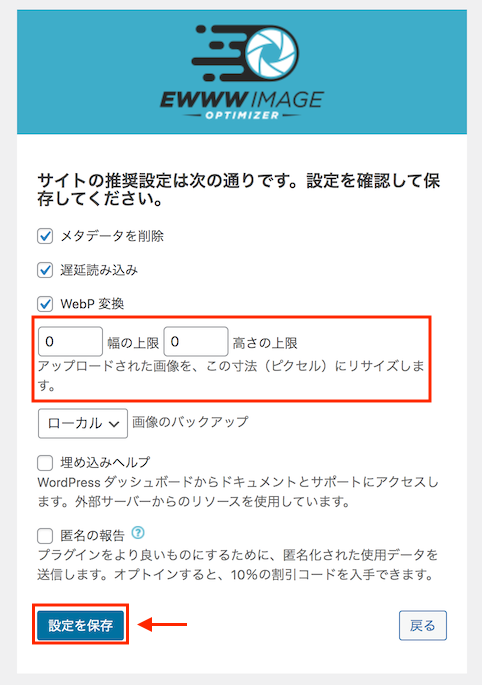
WebP 変数の数値は「0」幅と高さの上限を「0」にします。
「設定を保存」をクリックします。

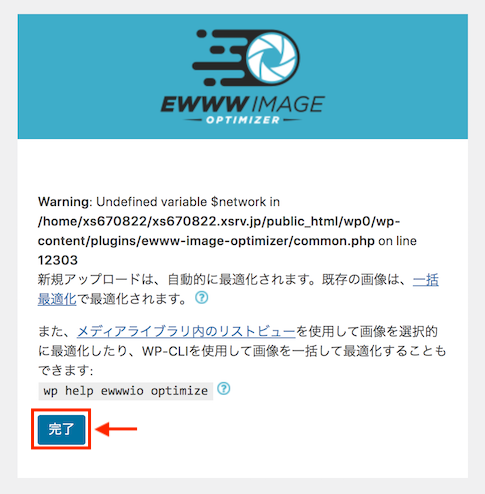
「完了」をクリックし、初期設定が完了です。

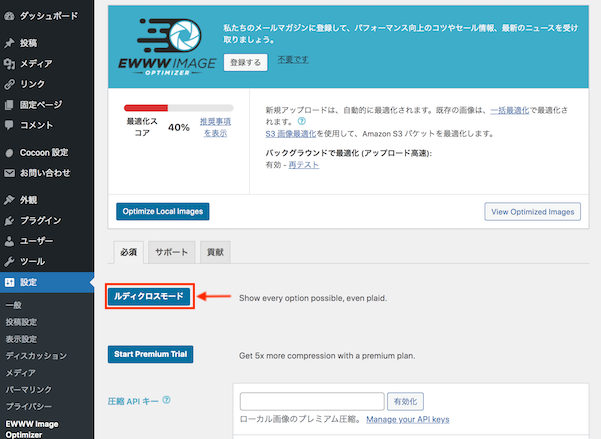
「設定」「EWWW Image Optimizer」から「ルディロクスモード」をクリックします。

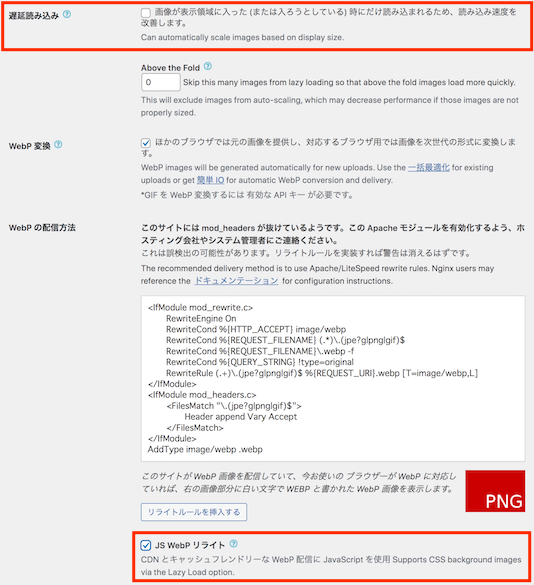
遅延読み込み → チェックを外す。
WordPressでは、遅延読み込みの機能があります。そのため、人気のテーマSWELLやCocoonなどでは概ね利用できるようになっており、同じ機能が二重に適用される可能性があり設定の競合や動作不具合を引き起こす恐れがあるため、オフにしておきます。
WebPの配信方法 → JS WebP リライトを選択
WebPはGoogleが開発した軽量な画像フォーマットで、JPEGやPNGよりも高い圧縮率を実現します。WebPを使うことで、サイト全体の画像容量を削減し、表示速度が向上します。

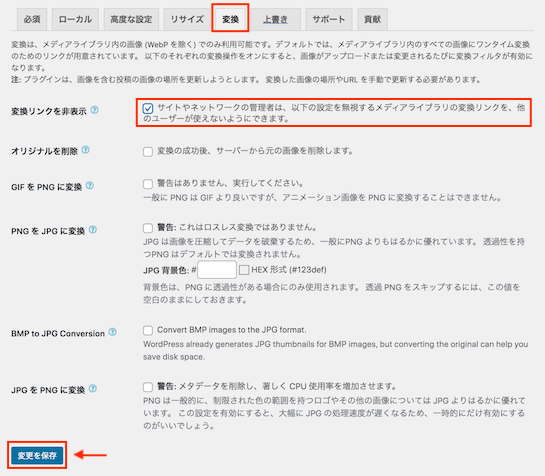
変換タブをクリックし「変換リンクを非表示」にチェックを入れ、「変更を保存」をクリックします。

「変換リンクを非表示」にチェックを入れておかないと、画像の拡張子を勝手に変更する可能性があり、本来の画像形式や画質が失われるリスクがあるので、チェックを入れましょう。
EWWW Image Optimizerの使い方
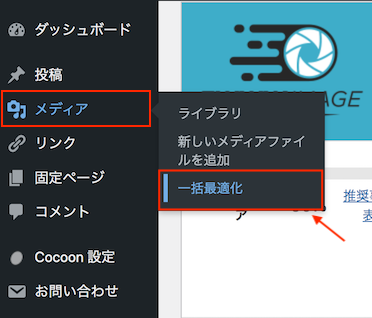
「メディア」「一括最適化を選択」をクリックします。

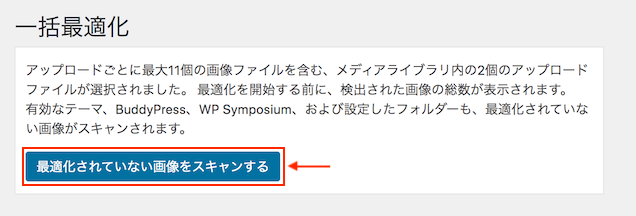
「最適化されていない画像をスキャンする」をクリックします。

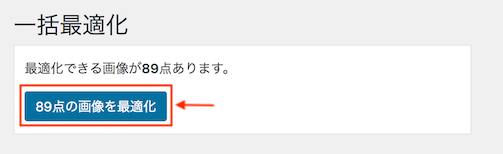
最適化できる画像○○点がありますと表示されるので、「○○点の画像を最適化」をクリックします。

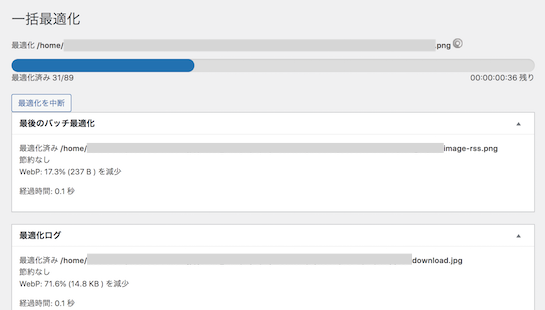
既存の画像の最適化が進み完了すると、「最適化済み」と表示され圧縮が完了します。

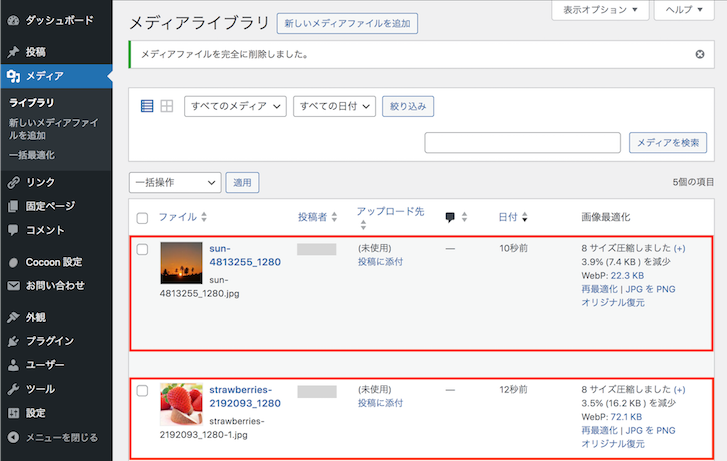
「メディア」「メディアライブラリ」の表示をリスト表示に切り替えます。

例「8サイズ圧縮されました」と表示され圧縮されたのを確認することができます。

画像を最適化したら、PageSpeed Insights(Google提供の無料ツール)でサイトの表示速度をチェックしてみてください。効果が一目で分かります!
まとめ
「EWWW Image Optimizer」を使えば、画像の最適化を簡単に自動化でき、サイトの表示速度を大幅に向上させることが可能です。特に、画像が多いブログやECサイトには必須のプラグインと言えるでしょう。今回の手順を参考に、ぜひ導入してみてください!
