Site Kit by Googleは、Googleが提供する公式のWordPressプラグインで、このプラグインを使うことで、Webサイトのパフォーマンスやトラフィック、収益状況を一箇所で確認でき、SEOや広告運用の改善に役立てることができます。
以下、Site Kit by Googleのダウンロードから設定までを解説します。
この情報は2025年1月3日時点のものです。Site Kit by Google及び関連するツールやサービス等は最新の情報を確認するようにしてください。

Site Kit by Googleとは
Site Kit by Googleは、Googleが公式に提供する無料のWordPressプラグインで、ウェブサイトのパフォーマンスや収益、訪問者データを簡単に把握できるツールです。複数のGoogleサービスを一元的に管理できるため、初心者から上級者まで幅広く活用されています。
特徴
- 初心者にやさしい設計
プログラミングの知識がなくても数クリックで設定が可能。 - データの一元管理
WordPressの管理画面で、Googleの主要ツールのデータを確認できる。 - SEOと収益化をサポート
サイトの検索順位向上や収益性の向上に必要な情報を提供。
主な機能
- Googleアナリティクスの統合
- サイト訪問者数、行動データ、ページビューなどを可視化。
- Googleサーチコンソールとの連携
- サイトの検索パフォーマンス、上位キーワード、インデックス状況を確認。
- AdSenseデータの表示
- 広告収益のパフォーマンスや収益状況をリアルタイムで管理。
- PageSpeed Insights
- サイトの読み込み速度を分析し、改善のアドバイスを提供。
- Googleタグマネージャー(オプション)
- 簡単に広告やトラッキングタグを設定可能。
利用シーン
- SEO対策を強化したい人
- サイトのトラフィック状況を把握したい人
- 収益最大化を目指すAdSense利用者
- サイトのパフォーマンスを改善したい人
簡単に言えば、「Site Kit by Google」は、WordPressサイト運営を効率化し、サイトの成長を支援する強力なツールです。
Site Kit by Googleの導入手順
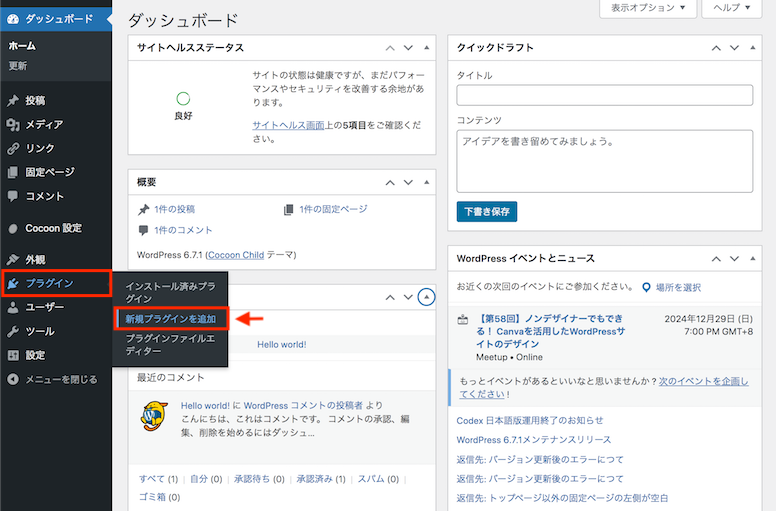
ダッシュボードの「プラグイン」から「新規プラグイン追加」をクリックします。

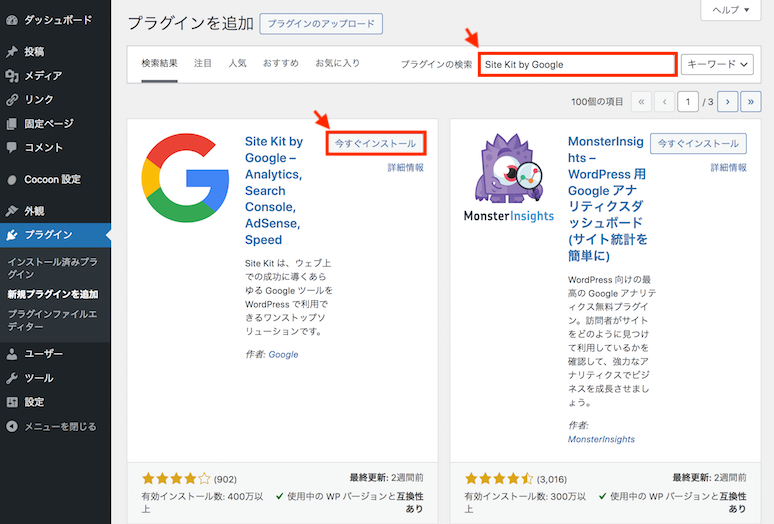
プラグインの検索バーに「Site Kit」と入力し検索します。
「Site Kit by Google」プラグインが表示されるので「今すぐインストール」をクリックします。

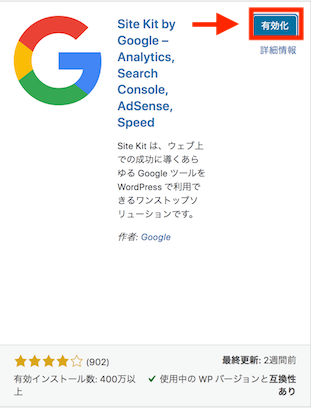
インストールが完了したら「有効化」をクリックします。

GoogleアカウントとSite Kitを連携
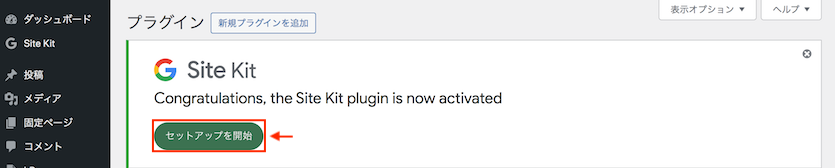
プラグインを有効化すると、ダッシュボードの左メニューに「Site Kit」が追加されます。
「Site Kit」から「セットアップを開始」をクリックします。

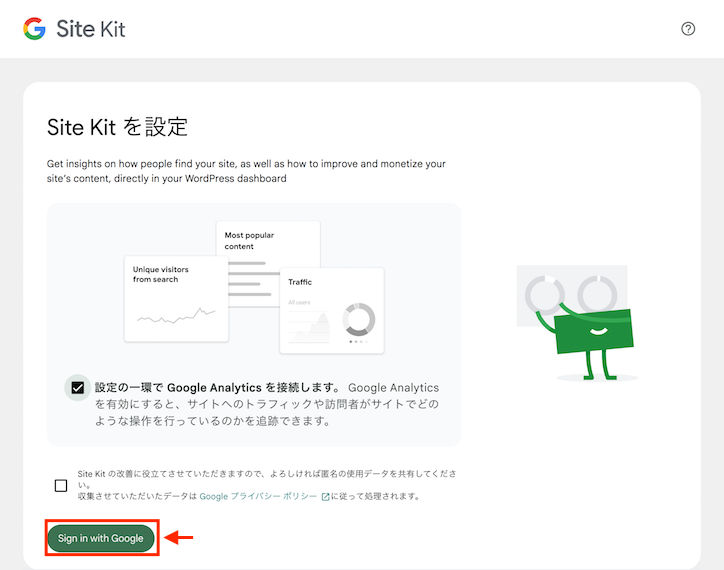
セットアップウィザードが起動します。
設定の一環で Google Analytics を接続します。にチェックを入れ「Sign in with Google」をクリックします。

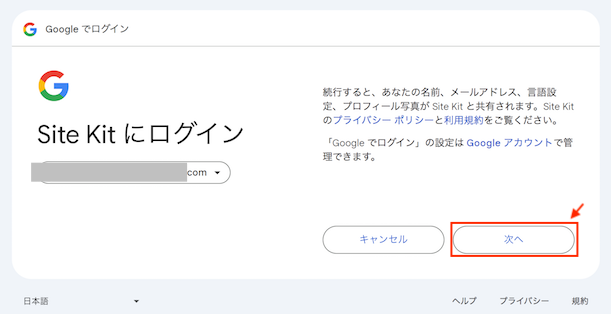
Googleアカウントを選択し、Site Kitにログインします。「次へ」をクリックします。

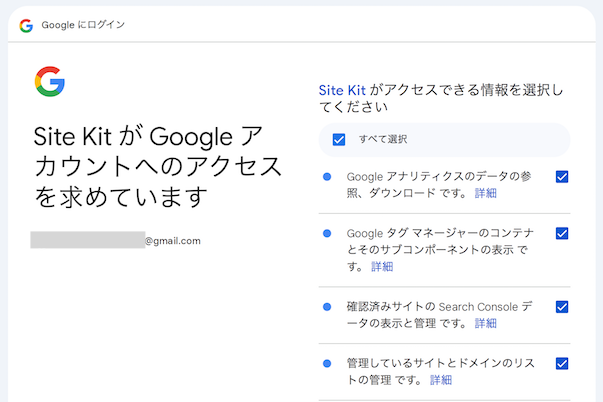
Site Kit が Google アカウントへのアクセスを求めています「Site Kit
がアクセスできる情報を選択してください」で「すべて選択」にチェックを入れます。

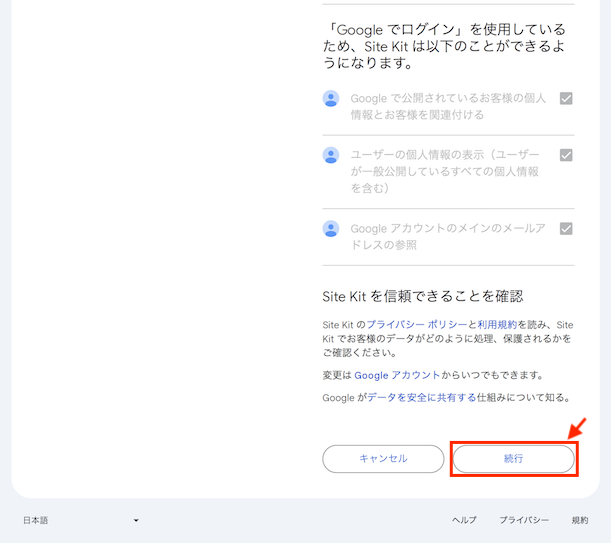
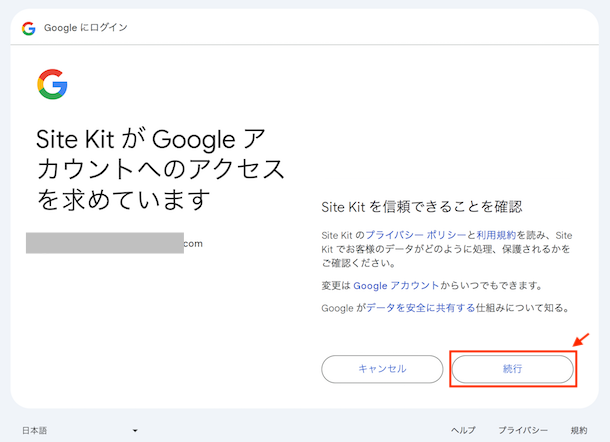
下にスクロールし「Site Kit を信頼できることを確認」Site Kit のプライバシー ポリシーと利用規約を確認の上「続行」をクリックします。

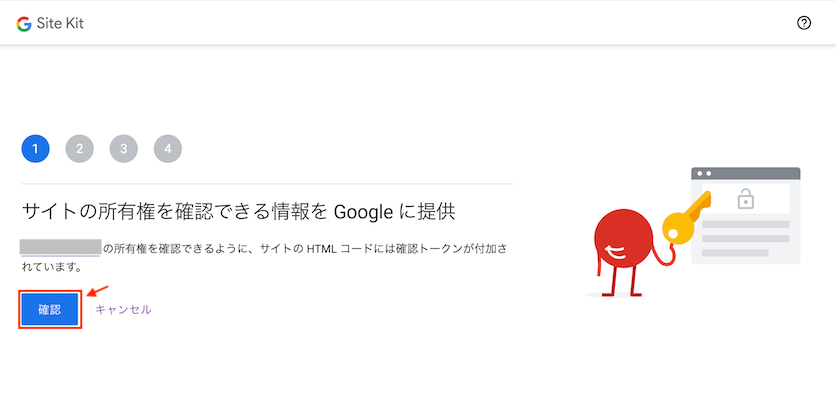
「サイトの所有権を確認できる情報をGoogleに提供」と表示されます。
「確認」をクリックします。

「ダッシュボードに指標を表示する」を「許可」をクリックします。

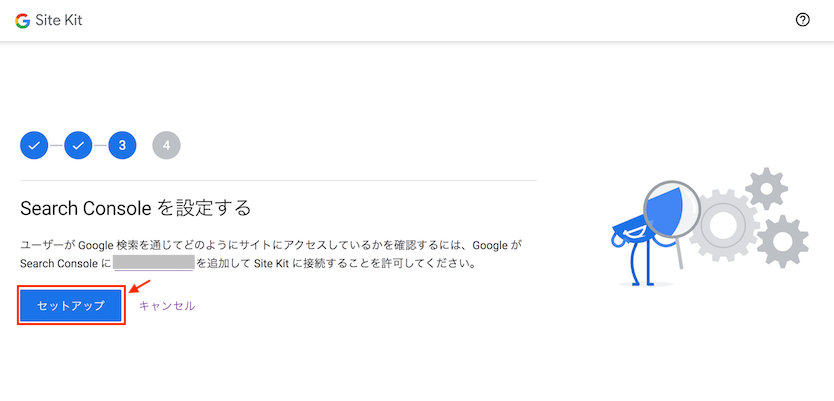
「Search Consoleを設定する」の画面で「セットアップ」をクリックします。

「Google アナリティクスを設定する」で「次へ」をクリックします。

これで「Site Kit」の設定完了です。「確認しました」をクリックします。

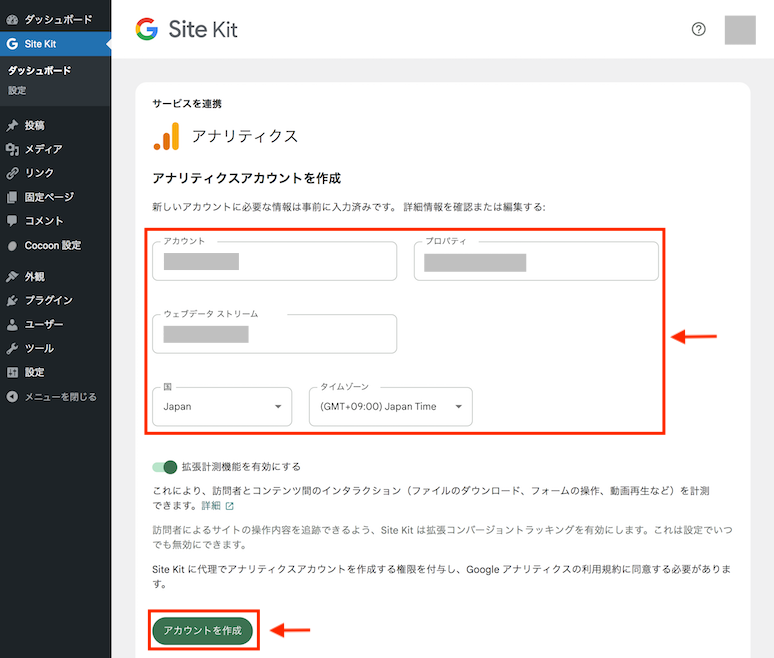
続いて「Site Kit」「設定」のアナリティクスより「アナリティクスアカウントを作成」します。
内容を確認し「アカウントを作成」をクリックします。


Googleアカウントの選択をし「Site Kitにログイン」「次へ」をクリックします。

「Site Kit が Google アカウントへの追加アクセスを求めています」で「続行」をクリックします。
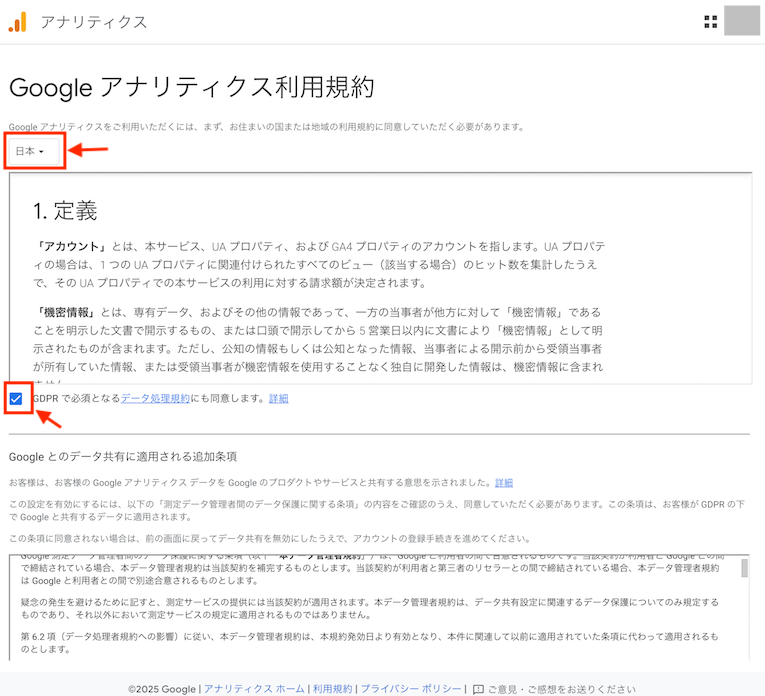
お住まいの国または地域で「日本」に変更し、GDPRで必要となるデータ処理規約にチェックを入れます。

規約に同意し問題なければ、チェックを入れ最下部の「同意する」をクリックします。

以下のような画面が表示されるので「Go to my Dashboard」をクリックします。

「アナリティクスを設定完了しました」で「確認しました。」をクリックします。

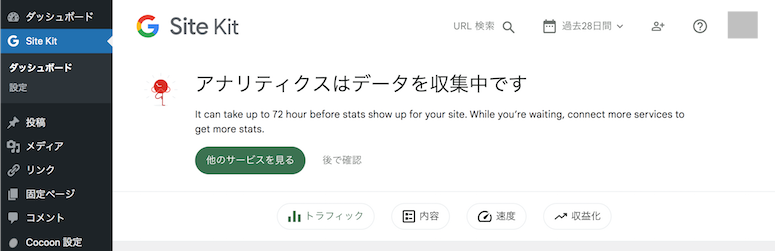
導入直後は「アナリティクスはデータを収集中です」と表示されます。
サイトの統計情報が表示されるまで最大 72 時間かかる場合があります。とありますので時間をおいて後ほど改めて確認します。

これでセットアップの完了です。
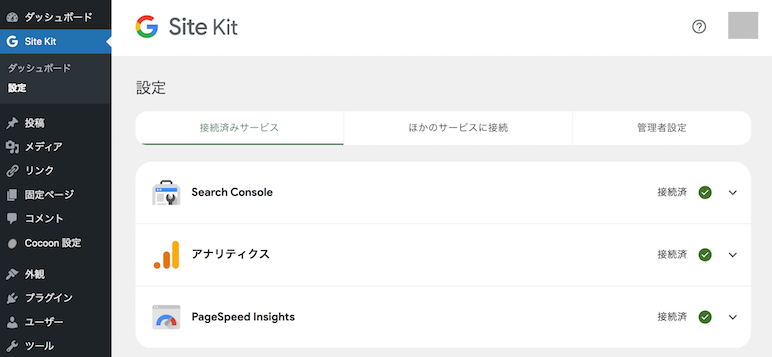
「Site Kit」「設定」をクリックすると全ての設定が完了し「接続済」となっています。

以上でSite Kitの連携と、アナリティクスのアカウント作成が完了しました。
AdSenseのセットアップ手順
セットアップ完了後、以下のサービスを追加で統合することができます。
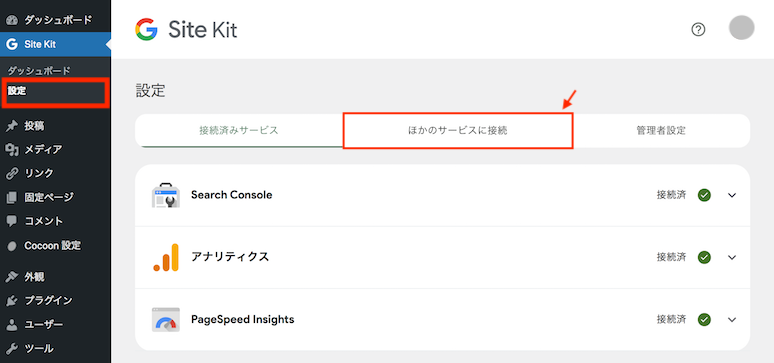
ダッシュボード「Slte Kit」「設定」から「ほかのサービスに接続」をクリックします。

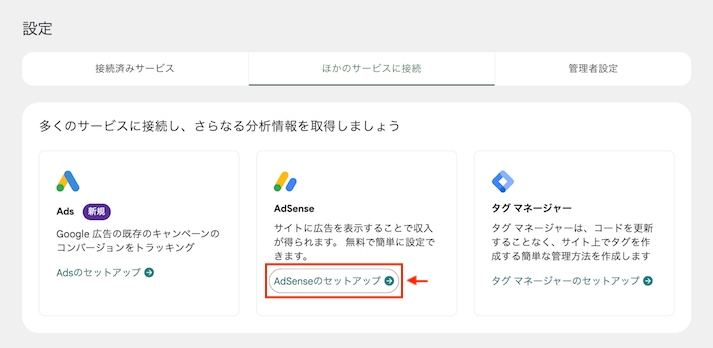
「AdSenseのセットアップ」をクリックします。

アカウントの選択から「Googleアカウント」を選択します。

Site Kitにログインで「次へ」をクリックします。

Site KitがGoogleアカウントへのアクセスを求めています。で「続行」をクリックします。

このサイトをAdSenseアカウントに追加するで「サイトをAdSenseに追加する」をクリックします。

「Google AdSense」サイトを追加 にてリンクを入力し「保存」をクリックします。

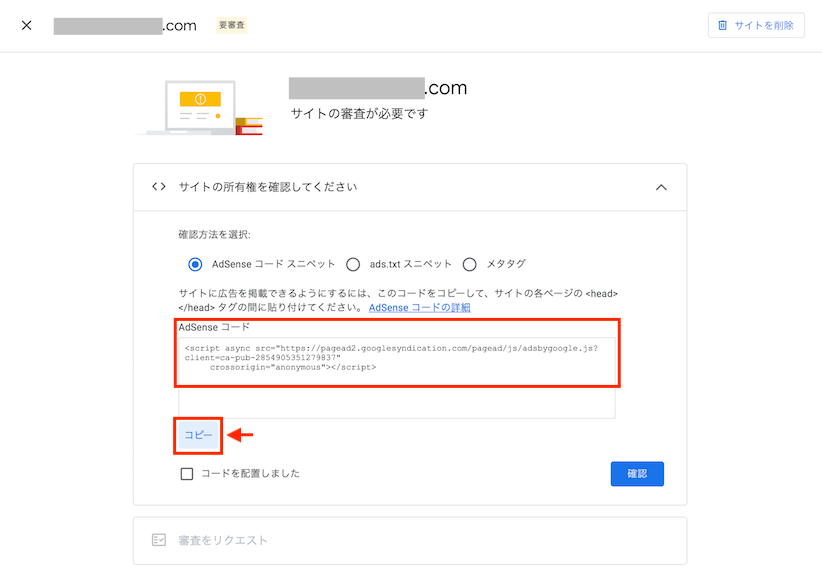
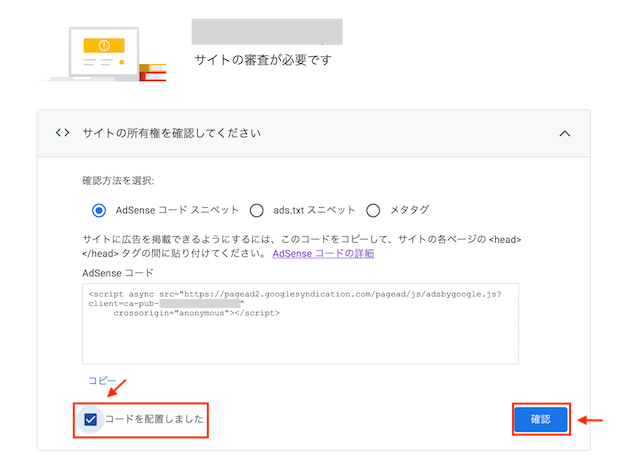
サイトの審査が必要です 「AdSenseコード」の下にある「コピー」をクリックしAdSenseコードをコピーします

以下はCocoonでのAdSenseコードの貼り付け方法です。
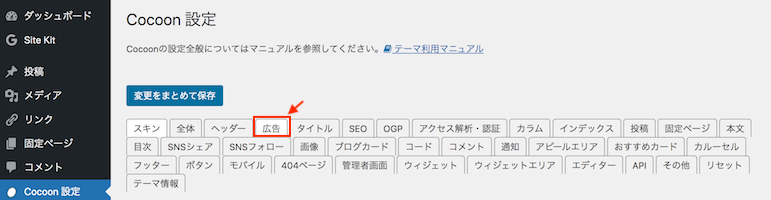
ダッシュボード「Cocoon設定」より「広告」をクリックします。

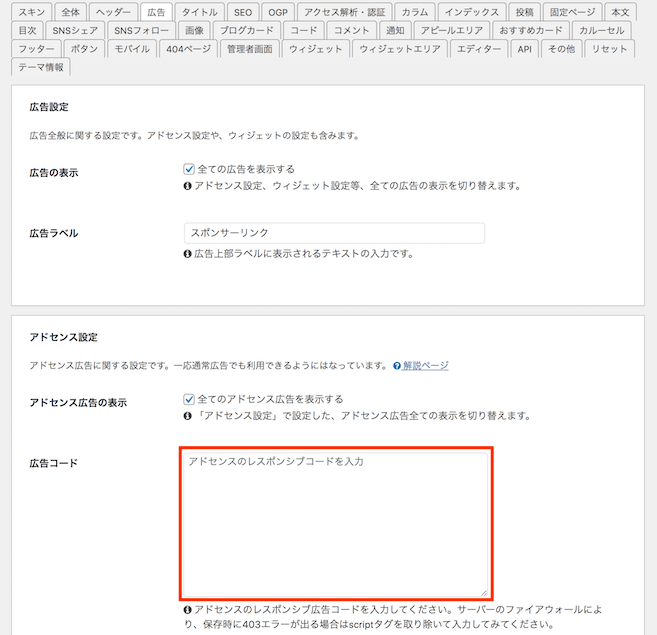
先程コピーしたAdSenseコードを「広告コード」に貼り付けてください。

「変更をまとめて保存」をクリックし保存します。
先ほどのGoogle AdSenseの「サイトの所有権を確認してください」のページ下にある「コードを配置しました」にチェックを入れ「確認」をクリックします。

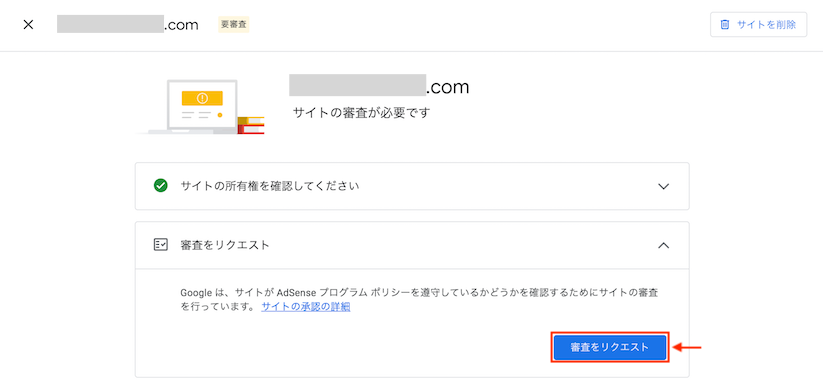
「審査をリクエスト」をクリックします。

トップに準備中と表示され「審査待ち」の表示がされたら完了です。

Site Kitダッシュボードの使い方
- 主要な指標を確認
ダッシュボードでは、以下のデータを一目で確認できます。- 検索パフォーマンス(Search Console)
- 広告収益(AdSense)
- サイトへのトラフィック(Google Analytics)
- サイト速度(PageSpeed Insights)
- 個別ページのデータを分析
各ページや投稿のパフォーマンスデータを、WordPressの「投稿」や「固定ページ」から直接確認できます。
注意点とヒント
- 権限の管理
Site Kitを設定するときは、Googleサービスへのアクセス権限を慎重に確認してください。 - データの同期
サービスのデータはリアルタイムではなく、多少の遅延がある場合があります。 - モジュールのカスタマイズ
必要に応じて使用するGoogleサービスを選択し、不要なデータは非表示にできます。
これで、Site Kit by Googleを使ったサイト管理が簡単に行えるようになります!